
Adding Historical Voices to the Ford’s Theatre Site: Prototyping Sprint 1, Round 2
On December 19, 2017, visitors to the Ford’s Theatre campus got the chance to hear from people who were witnesses to monumental events in 1865. Of course we couldn’t bring the actual people, so visitors found four iPads on music stands around the campus featuring audio of our staff members reading first-person accounts from five people from the time.
This was the second round of testing ideas for our latest prototyping project: Design Research at Ford’s Theatre (D.R.A.F.T.). Our team comprised several Ford’s staff members and Kate Haley Goldman, facilitator and evaluator.
Learn More About The First Round
Ideation
The process of getting to an idea to test proved a bit messier this time than it did during our first round. Honestly, we were all pretty frustrated. Sometimes interpretive work is messy, and it can easily feel like you can no longer see the forest in so many trees. It wasn’t clear which destination, let alone path, was the right one.
Our central issue went back to the big conundrum of the project: When we started the project originally, we were mainly looking at technological solutions. But as we discussed before, reframing content is now also a question—a potentially chicken-and-egg question.

After some inconclusive discussion of whether we were testing what content to show or how to show a specific content, we threw around different ideas for testing this round, as well as in future rounds. On returning fresh the next day, the group was able to reach a consensus in short order. One of our main goals is to convey the immediacy and impact of the events of what happened during and after the Lincoln assassination, ideally through first-person voices. We decided to add four different audio accounts at four places on site. These would help to flesh out some of the stories being told and activate those spaces in different ways—experimenting with a directed audio idea that our consultant Bluecadet suggested during the project’s early phases.
Kate reminded the team of our overall goal:
Improve visitor experience and connection to content.
Sarah Jencks—functioning as the Decider in this round—framed our hypothesis for this round as:
If we introduce one or more personal perspectives to help illuminate the exhibits and historic spaces, visitors will feel more connected to the content and more likely to proceed through multiple parts of the site.
Within that experience, we wanted visitors to be primed for the different elements of the experience, feel a sense of continuity through the campus and experience a more personal account of the history.

After mapping out the site, we decided on these people and places:
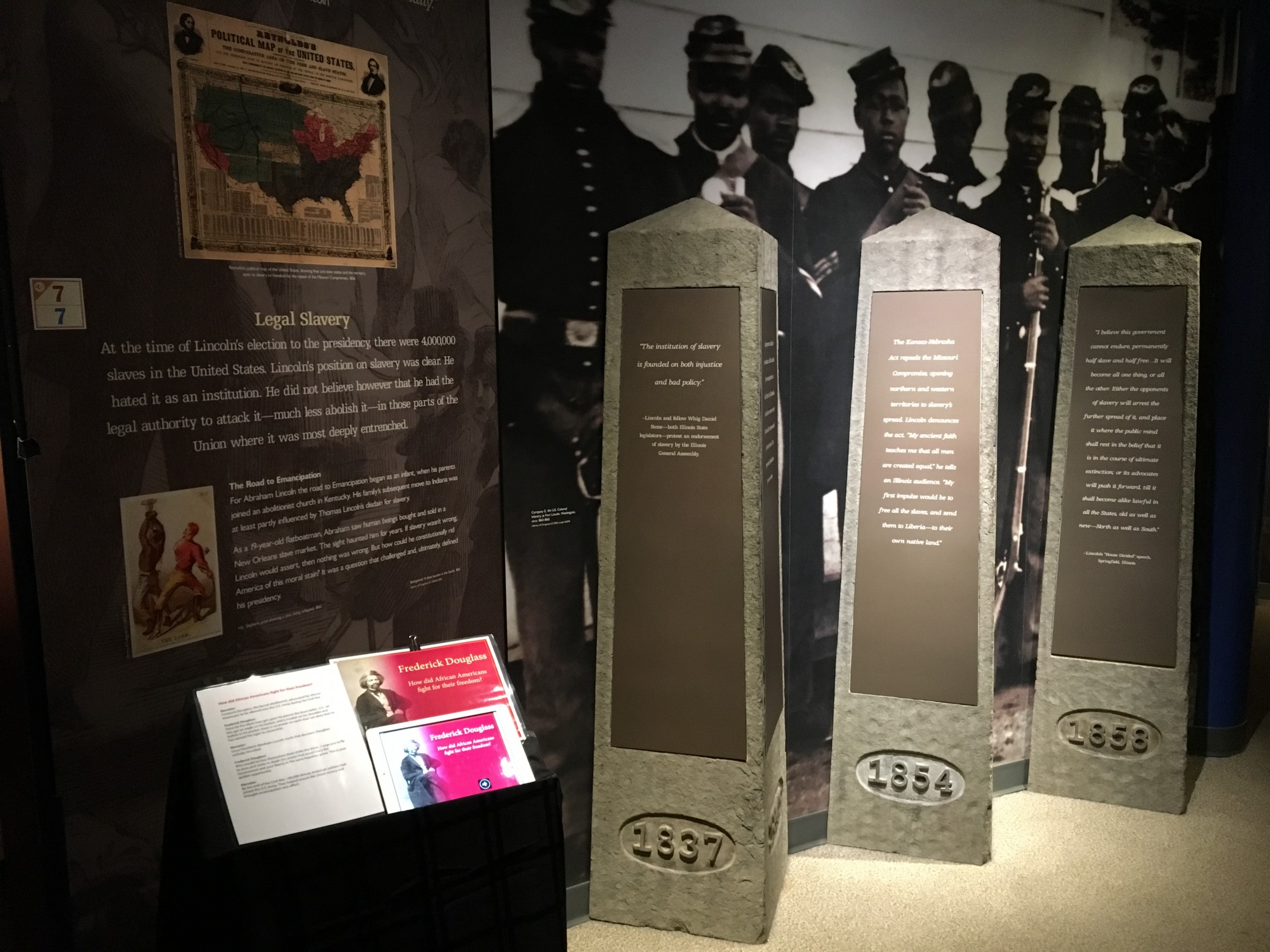
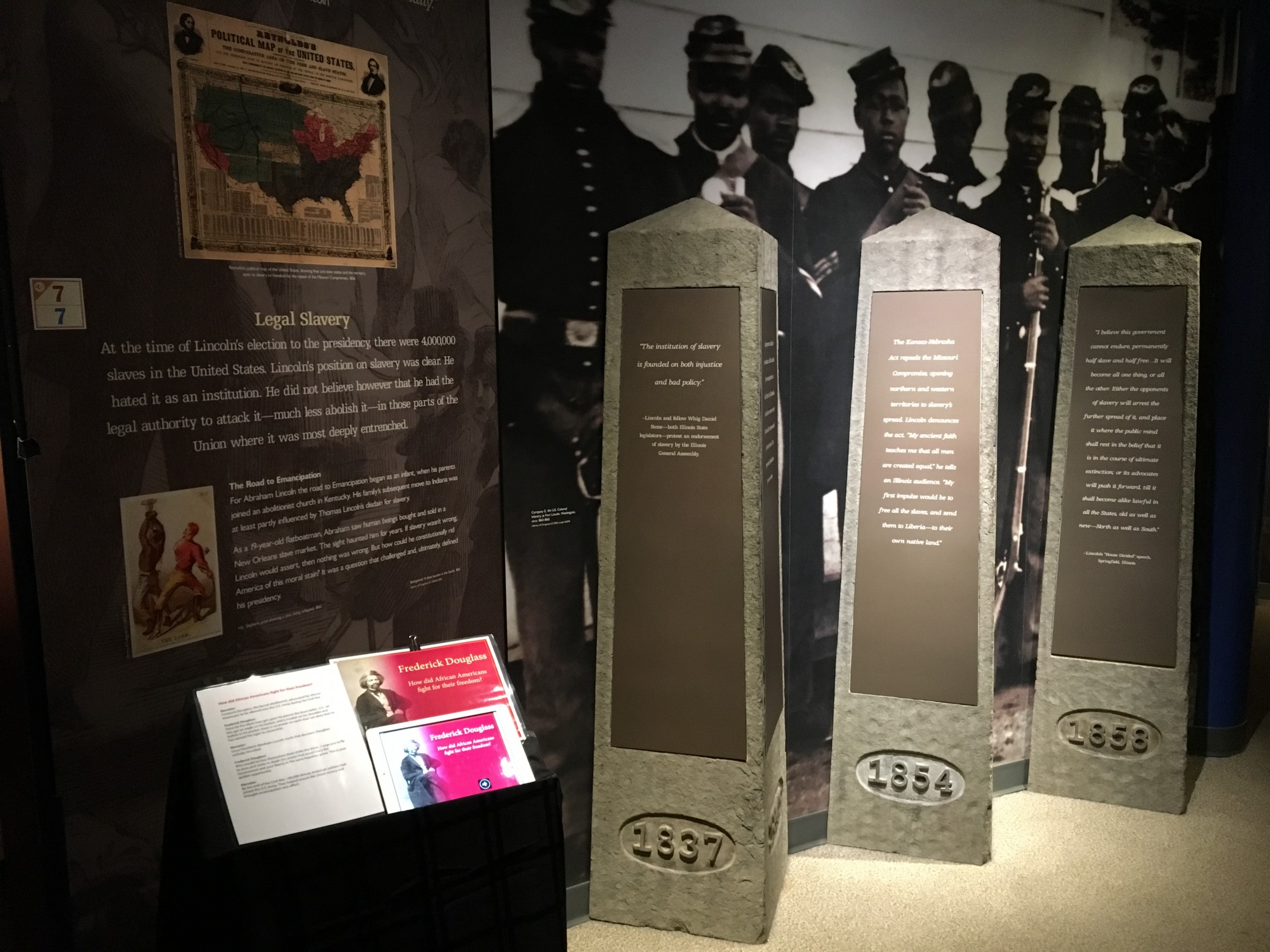
- In a section of the Museum discussing the abolition of slavery, with a life-size photo of members of the United States Colored Troops, we added audio of Frederick Douglass talking about the pivotal role played by African-American soldiers in the Civil War.
- In a section of the Museum discussing the conspiracy to kill Lincoln, we decided to emphasize a story not explored enough in the space: Lincoln’s April 11, 1865, speech in which he stated his support for limited African-American voting rights for the first time. John Wilkes Booth was in the audience and flew into a rage at that proposition, vowing, “Now, by God! I’ll put him through. That is the last speech he will ever make.” We debated whether to add the other part of that quotation: “That means n—r citizenship.” Would this be too provocative without further context, further scaffolding? Or, because it goes directly to Booth’s motive, would it be appropriate?
- In the Theatre, we brought in the voice of Dr. Charles Leale, who was in the audience at Ford’s the night of the assassination and tended to the wounded president. He would provide the perspective of a theatregoer.
- Just after visitors exit the Petersen House, they would encounter Willie Clark, the boarder staying in the room where Lincoln died, discussing his experiences after the assassination.

The group then, as before, divided into teams to accomplish the necessary work. Some of us looked up quotations and prepared scripts for our characters. Ashley, our intrepid intern, began designing the intro screens. Staff members Franc and Alysse brought us into another room, two-by-two, to record the actual first-person words.
We decided to use iPads placed on music stands, accompanied by scripts for those who couldn’t hear, to simulate interactive kiosks. We employed FlowVella, a piece of software used by other museums, to turn iPads into kiosks. After the audio was recorded and intro screens prepared, we loaded each into FlowVella and prepared to test.

The Testing Day: What We Did
On the morning of testing, we made sure that everything was in place before opening, as we had a large school group coming during the first timed entry. We had to do a shorter than usual testing day, as that afternoon was the first rehearsal for our play Jefferson’s Garden.

To test the prototypes, we stationed two observers a short distance away from each iPad. This way, we could observe whether visitors, without prompting, interacted with the devices. When visitors did interact, one of the observers approached the visitor, explained what we were doing and offered a sticker. This sticker identified which visitors our team should check in with at the end of the visitor path through the Ford’s campus.
Main Interpretive Lessons
We Learned a Good Amount From This Round
- First-person audio is definitely engaging and adds a missing element to the visitor experience. Our testing experience leads us to believe audio adds priming and continuity.
- Name recognition matters. Visitors were more likely to use stations where they knew the individual’s name (like Frederick Douglass) although if we contextualized the experience rather than identifying the name, that would show different results.
- Clear icons and indications of time are necessary as part of the digital interface.
- The Theatre remains a difficult area in which to predict visitor path and usage, since programming changes throughout the day.
- Visitors are consistently anxious to get to the next place on the campus, and they are more receptive to engaging with other content once they’ve reached their destination.
Detailed Takeaways
We tested during four different visitor entry times, with different results in each. In the Museum, the experience differed by entry time more than might have been anticipated. We found that attention to the iPads varied by age of the visitor group and level of our facilitation.
Beginning with the first entry, we first noticed something that would prove telling: Because FlowVella’s default icon for displaying audio was a speaker, it took a moment for users to figure out where to click and activate the sound clip. Once visitors started the audio and then hit pause, the icon changed to a classic “play” icon. Consistently, visitors after that seemed more likely to hit that icon than the audio icon. When the audio finished, it went back to the speaker icon–and visitors again appeared confused. Before the noon entry, after almost no one had pressed play, we added a simple line to three of the iPads: “Click here to listen.” During the noon entry, many more visitors clicked on the audio now that there was a prompt. Lesson learned (and conveyed to FlowVella)…
The iPad placed in the theatre, meanwhile, barely had any use at all. In exit interviews, many people indicated they didn’t notice the iPad in the theatre itself. Perhaps this was because of the context: Such an interactive might be expected in a museum space, but not in a historic space like the theatre.
Round 2 of Protoyping feels like another success! #FordsDRAFT @fordstheatre @KateHG4 @sarahjencks @colleen_prior @dpmckenzie pic.twitter.com/oNOIIv2q6d
Allison (@allisonaindc) December 19, 2017
Because we had a case on it, the iPad in the Petersen House might have looked too much like a prototype. The observers there had to tell both students and adults that they could use it–some visitors said that they thought it was simply an iPad someone had left there.
Besides adding the prompt to listen, we generally learned that we needed more specific prompts. Some visitors—particularly adults—commented that they wanted to know how long each piece of audio was, to make the decision whether to commit or not. Additional signage, specifically prompting visitors to listen and explaining what the iPad is for, could help.We also learned that iPad speakers are far from adequate in what can be a noisy museum space!
Particularly for students, having just one screen with audio wasn’t effective at keeping attention of a small group. Future iterations, students suggested, could include more video or, at least, a slideshow.
Interestingly, we also noticed a difference in interest in a visitor’s likelihood to listen to an audio clip from a famous person versus someone whose name was less recognizable. In the future, we likely would need to provide more explanation as to why someone may want to listen to what that person has to say.
Staff Takeaways
- Sometimes meetings are messy, which is frustrating, but not lethal. A messy session is sometimes the necessary prelude to good ideas.
- New ideation and then prototyping was difficult, as we tend to revise our overall conceptual approach each time. Instead of coming fresh to the ideation meeting as is done in traditional design sprints, we’re going to try articulating a framework for our ideas in advance for the upcoming sprints.
- Ford’s visitation varies dramatically over the course of the year, and we need to consider in visitorship ebb and flow early in the decision process of what to test.
- Additional time to work on the prototype while with the D.R.A.F.T. team helped push this project to completion. Blocking out meeting time for production is useful.
- We need (especially Kate) a toolbox of multiple facilitation and recording techniques to better articulate and vote on ideas and to capture unused ideas for future sessions.
- Rapid prototyping does bring the team confidence and vision for what works and taking those ideas further.
- The utility of snacks to keep up energy cannot be overrated.
What’s next?
All in all, this round, combined with the first, showed us that using first-person accounts could enhance visitor experience, but would need work. We are considering testing this idea again, making further tweaks like better visual prompting, building slideshows rather than single screens and putting more in the historic spaces.
Before our next sprints in March and May of 2018, we will continue to compile different ideas that the group suggested and polling the D.R.A.F.T. team to see what to test next. Our next testing sprint is in March, though we might blog a little on process between now and then. Stay tuned!
This project is made possible in part by the Institute of Museum and Library Services, grant number MA-10-16-0180-16.
David McKenzie was Associate Director for Interpretive Resources at Ford’s Theatre. He also is currently a History Ph.D. candidate at George Mason University, studying 19th-century U.S. and Latin American history, as well as digital history. Before coming to Ford’s in 2013, he worked at the Jewish Historical Society of Greater Washington, The Design Minds, Inc., and at the Alamo. Chat with him on Twitter @dpmckenzie.
Kate Haley Goldman is an Evaluator and Strategist, currently working with Ford’s Theatre Society, Lower East Side Tenement Museum, AAAS and others. She works on projects with difficult cultural history, citizen science, digital storytelling, data-based decision-making, institutional capacity building and long-term visitor outcomes. Chat with her on Twitter @KateHG4.

